완벽하지는 않아요!
하지만 저는 그냥 이렇게 할렵니다!

거슬리는 썸네일 바꾸고싶다!
티스토리를 하기전에 유투브랑 네이버등등
나름 찾아서 시작하였습니다.
애드센스를 승인받기 위해서는
스킨은 "북클럽"으로 시작하라는 거였습니다.
그렇게 했는데 나의 썸네일이 두둥
위의 사진과 같이 길쭉한 직사각형이 아니겠어요?
글씨도 잘리고 말이죠?
그래서 네이버,다음,구글에 모두 찾아보았어요.
스킨 종류에 따라 html, css 이미지크기 수정 위치가 다릅니다

이게 무슨말이냐면!
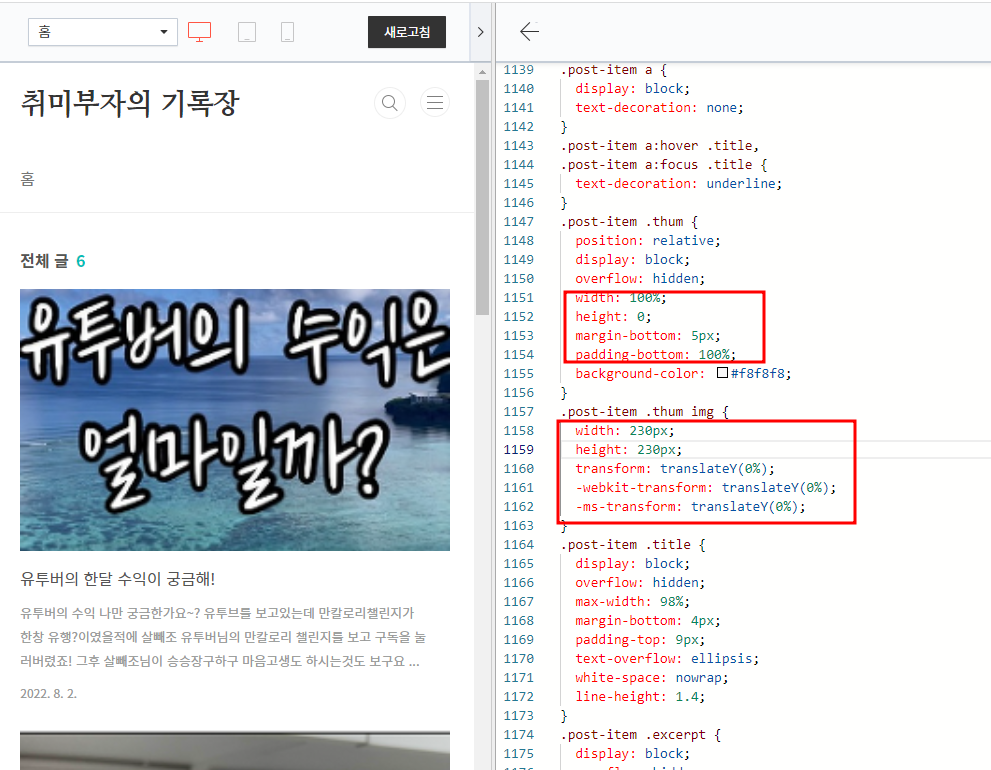
제가 수정한 css화면입니다.
[관리->스킨편집-> 오른쪽에 있는 "html편집" 클릭을 하면 확인가능합니다.]
왼쪽에 숫자보이시나요?
북클럽스킨은 이 위치입니다.
1151~1154,1158~1162 부분을
수정해주었습니다.
어떤분이 알려주신걸로 보았을때
위치가 400번대인가에 있다고 하는데
저는 전혀 찾을 수 없었고
thum img 글자를 찾으라고하였지만
오늘따라 ctrl+F는 먹히지 않았어요.
"북클럽"스킨 사용중이고
1:1비율로 변경하고 싶은데 잘안된다면
위 사진 빨간박스의 내용들만
수정해보세요 웹화면은 변경됩니다!
모바일은.... 좀더 공부해볼게요
그리고는 조금씩 조금씩
수정해보는 겁니다!
저는 가로세로 230px*230px로 했는데요!
215px로 하니 회색의 여백이 생기더라구요.
이건 html이나 어딘가에서 수정하면 될 거 같은데
저는 일단 여기서 만족하기로 하였습니다.
왜냐면 1:1비율이 되었기때문이예요!
그리고 더하면 현타가 올거 같았어요....!

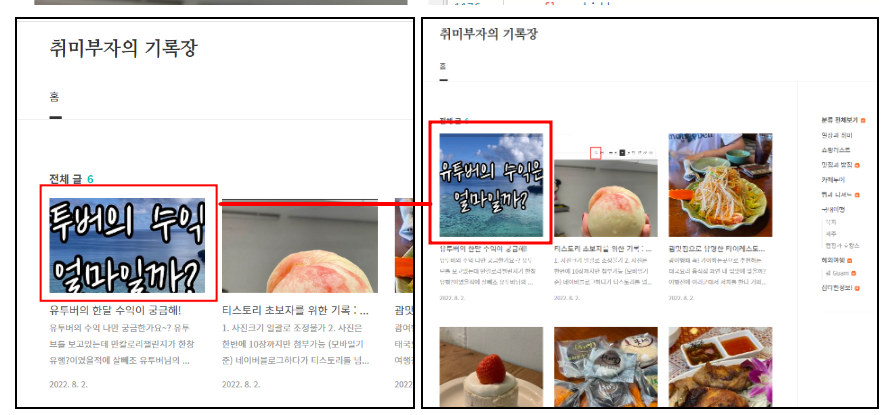
두둥 결과물인데요!
1:1비율로 썸네일을 맞추었고
글씨도 보여서 여기서 만족하기로 하였습니다.
html,css를 보면 개발자가 봐야할거 같고
굉장히 복잡한데요. 내가 수정할 부분만!
건드리고 마음에 들었다면 STOP! 하는
자세를 가지는것도 좋을거 같아요.
왜냐면 제가 이렇게 저렇게 수정했다가 정말
울뻔했거든요 ..그래서 전 여기서 만족할렵니다!
'공유 > 나의 TISTORY' 카테고리의 다른 글
| 새로운 모바일 사용 편의성 문제가 발견됨 해결하기 (0) | 2022.08.06 |
|---|---|
| 티스토리 초보자를 위한 기록 : 사진크기조정과 주의할점! (0) | 2022.08.02 |


댓글